ちょっと古いネタですが、今更ながらに Draggable Applet を試してみました。
Applet の作成
ボールが画面内を跳ね返り続ける 簡単な Applet をサンプルとして作成。
ボールクラスを作成。
package etc9; import java.awt.Color; import java.awt.Component; import java.awt.Graphics2D; import java.awt.geom.Ellipse2D; public class Ball implements Runnable { private Component component; private static final int SIZE = 20; private int x=SIZE, y=SIZE; private int dx=5, dy=5; public Ball(Component component) { this.component = component; } public void draw(Graphics2D g2) { g2.setColor(Color.BLUE); g2.fill(new Ellipse2D.Double(x, y, SIZE, SIZE)); } @Override public void run() { while(true) { tick(); try { Thread.sleep(50); } catch (InterruptedException e) {} } } private void tick() { x += dx; y += dy; if (x < 0) { x = 0; dx = -dx; } if (x + SIZE >= component.getWidth()) { x = component.getWidth() - SIZE; dx = -dx; } if (y < 0) { y = 0; dy = -dy; } if (y + SIZE >= component.getHeight()) { y = component.getHeight() - SIZE; dy = -dy; } component.repaint(); } }
Applet は以下。
package etc9; import java.applet.Applet; import java.awt.Graphics; import java.awt.Graphics2D; public class BallApplet extends Applet { private Ball ball; public void init() { ball = new Ball(this); Thread thread = new Thread(ball); thread.start(); } public void paint(Graphics g) { super.paint(g); ball.draw((Graphics2D)g); } public void update(Graphics g) { super.update(g); } }
appletタグ
前述の Applet を読み込む HTML を作成します。ローカルでのテスト用ですが。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Applet</title> </head> <body> <h2>Ball Applet</h2> <applet codebase="." code="etc9.BallApplet" width="300" height="200"> <param name="draggable" value="true"> </applet> </body> </html>
applet タグ内にパラメータとして draggable を true に設定します。これだけです。
実行
HTML をブラウザから開くと普通に Applet が動く。

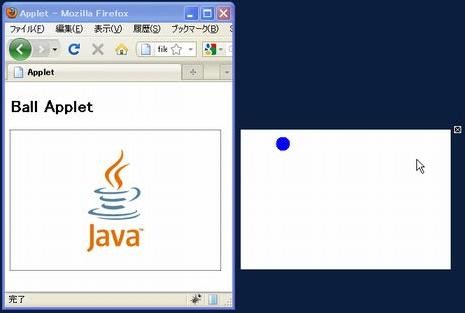
ではDraggable。Applet を[ALT]+左ドラッグでブラウザから分離!

ブラウザを落としてもAppletは動き続けます。
実験的機能
Draggable Applet は実験的機能の位置づけです。実行中のアプレットを Web ブラウザからドラッグして取り出し、デスクトップ上で実行するアプリケーションに動的に変換する この機能は非常に興味深いです。SUN は、JNLP および Java Web Start と組み合わせることで、開発および Web ブラウザとデスクトップ上の配備との完全な統合をもたらすと説明しています。
Java FX と組み合わせて面白いのができるかも。